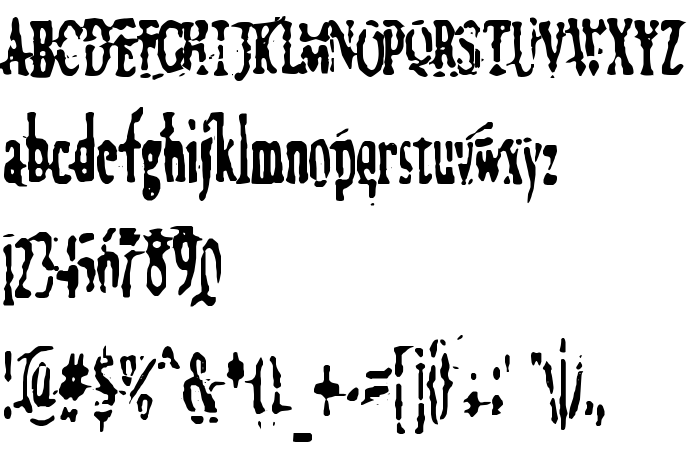
En este página puede descargar fuente Megalomania X de versión2003; 1.0, an X release, que pertenece a la familia Megalomania X (sobrefamilia Regular). El creador de la fuente Megalomania-X. Designer - MR.FISK (para contacto utilizar la suguiente dirección: http://www.undergroundstar.com). Descargar Megalomania X gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes alternativas, fuentes gratis, fuentes latinas. Su tamaño es 63 Kb
| Derechos de autor | Copyright (c) MR.FISK, 2003. All rights reserved. |
| Familia | Megalomania X |
| Rastreo | Regular |
| Identificador | MR.FISK: Megalomania X: 2003 |
| Nombre completo | Megalomania X |
| Versión | 2003; 1.0, an X release |
| Nombre PostScript | MegalomaniaX |
| Fabricante | Megalomania-X |
| Tamaño | 63 Kb |
| Diseñador | MR.FISK |
| URL del diseñador | http://www.undergroundstar.com |
| URL del proveedor | http://www.undergroundstar.com |
| Descripción | Freeware. But if you wanna use it for commercial things you'll have to contact me: www.undergroundstar.com |
| Licencia Descripción | Freeware. There is a fee if you wanna use it for commercial things. Contact me. www.undergroundstar.com |
| URL de la licencia | http://www.undergroundstar.com |

Puedes añadir la fuente Megalomania X a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=megalomania-x" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=megalomania-x);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Megalomania X', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=megalomania-x" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Megalomania X', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Megalomania X!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Rock it »