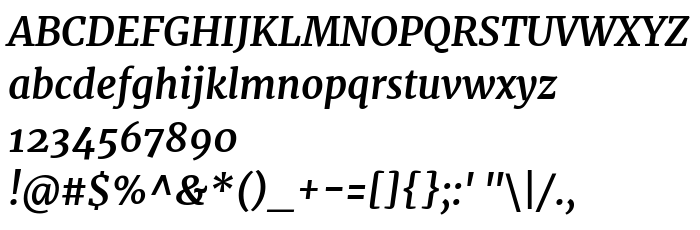
En este página puede descargar fuente Merriweather Bold Italic de versiónVersion 1.001, que pertenece a la familia Merriweather (sobrefamilia Bold Italic). El creador de la fuente Eben Sorkin. Designer - Eben Sorkin (para contacto utilizar la suguiente dirección: sorkintype.com). Descargar Merriweather Bold Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif fuentes. Su tamaño es 43 Kb
| Familia | Merriweather |
| Rastreo | Bold Italic |
| Identificador | EbenSorkin: Merriweather Bold Italic: 2013 |
| Nombre completo | Merriweather Bold Italic |
| Versión | Version 1.001 |
| Nombre PostScript | Merriweather-BoldItalic |
| Fabricante | Eben Sorkin |
| Tamaño | 43 Kb |
| Marca | Merriweather is a trademark of Sorkin Type Co. |
| Diseñador | Eben Sorkin |
| URL del diseñador | sorkintype.com |
| URL del proveedor | sorkintype.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Merriweather Bold Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=merriweather-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=merriweather-bold-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Merriweather Bold Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=merriweather-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Bold Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: