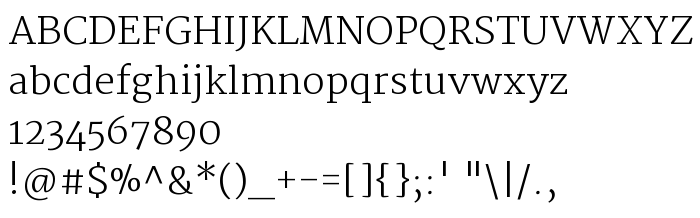
En este página puede descargar fuente Merriweather Light de versiónVersion 1.003, que pertenece a la familia Merriweather (sobrefamilia Light). El creador de la fuente Sorkin Type Co.. Designer - Eben Sorkin ( [email protected] ) (para contacto utilizar la suguiente dirección: sorkintype.com). Descargar Merriweather Light gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif fuentes. Su tamaño es 32 Kb
| Familia | Merriweather |
| Rastreo | Light |
| Identificador | SorkinTypeCo.: Merriweather Light: 2011 |
| Nombre completo | Merriweather Light |
| Versión | Version 1.003 |
| Nombre PostScript | Merriweather-Light |
| Fabricante | Sorkin Type Co. |
| Tamaño | 32 Kb |
| Marca | Merriweather is a trademark of Sorkin Type Co. |
| Diseñador | Eben Sorkin ( [email protected] ) |
| URL del diseñador | sorkintype.com |
| URL del proveedor | sorkintype.com |
| Licencia Descripción | Copyright (c) 2010 by Eben Sorkin ([email protected]), with Reserved Font Name Merriweather. |
| URL de la licencia | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Puedes añadir la fuente Merriweather Light a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=merriweather-light" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=merriweather-light);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Merriweather Light', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=merriweather-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Light!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: