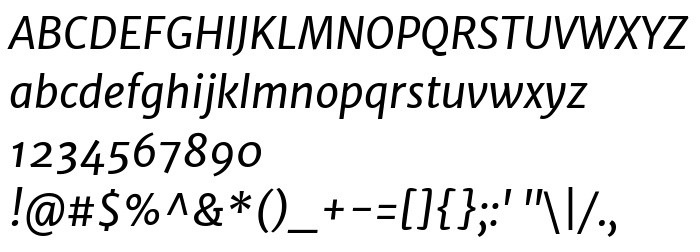
En este página puede descargar fuente Merriweather Sans Italic de versiónVersion 1.000, que pertenece a la familia Merriweather Sans (sobrefamilia Italic). El creador de la fuente Eben Sorkin. Designer - Eben Sorkin ( [email protected] ) (para contacto utilizar la suguiente dirección: sorkintype.com). Descargar Merriweather Sans Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: headings, oblique, paragraph. Su tamaño es 39 Kb
| Familia | Merriweather Sans |
| Rastreo | Italic |
| Identificador | EbenSorkin: Merriweather Sans Italic: 2013 |
| Nombre completo | Merriweather Sans Italic |
| Versión | Version 1.000 |
| Nombre PostScript | MerriweatherSans-Italic |
| Fabricante | Eben Sorkin |
| Tamaño | 39 Kb |
| Marca | Merriweather is a trademark of Sorkin Type Co. |
| Diseñador | Eben Sorkin ( [email protected] ) |
| URL del diseñador | sorkintype.com |
| URL del proveedor | sorkintype.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Merriweather Sans Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=merriweather-sans-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=merriweather-sans-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Merriweather Sans Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=merriweather-sans-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Sans Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Sans Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Familia: Merriweather Sans
Rastreo: ExtraBold Italic
Tamaño: 39 Kb
Fuente precedente:
Fuente seguiente: