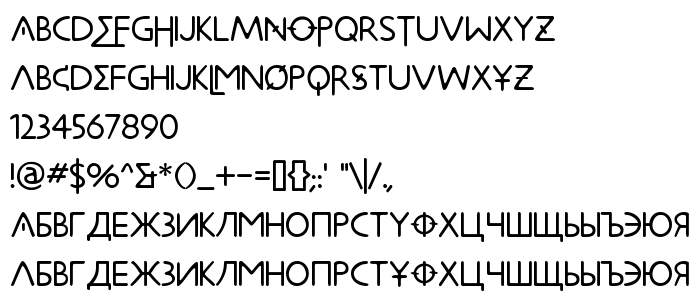
En este página puede descargar fuente Metrolox de versión1.0; 2000;, que pertenece a la familia Metrolox (sobrefamilia Regular). El creador de la fuente Metrolox. Designer - Apostrophe & Karen Clemens (para contacto utilizar la suguiente dirección: http://members.home.com/apostrophe/). Descargar Metrolox gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes jeroglíficas, fuentes latinas. Su tamaño es 202 Kb
| Derechos de autor | © Karen Clemens & Apostrophic Laboratories. All rights reserved. [email protected]. Loosley based on a few letters seen in the Enemy of the State movie titling. |
| Familia | Metrolox |
| Rastreo | Regular |
| Identificador | Apostrophe&KarenClemens: Metrolox: 2000 |
| Nombre completo | Metrolox |
| Versión | 1.0; 2000; |
| Nombre PostScript | Metrolox |
| Fabricante | Metrolox |
| Tamaño | 202 Kb |
| Diseñador | Apostrophe & Karen Clemens |
| URL del diseñador | http://members.home.com/apostrophe/ |
| URL del proveedor | http://members.home.com/apostrophe/ |
| Descripción | © Karen Clemens & Apostrophic Laboratories. All rights reserved. Email [email protected] for more information. Loosely based on a few letters seen in the Enemy of the State movie titling. The unicode release of this font contains 568 glyphs and offers support for more than 30 latin-based languages as well as a long list of code pages. Consult the font's documentation for technical details. |

Puedes añadir la fuente Metrolox a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=metrolox);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Metrolox', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Metrolox', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Metrolox!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.