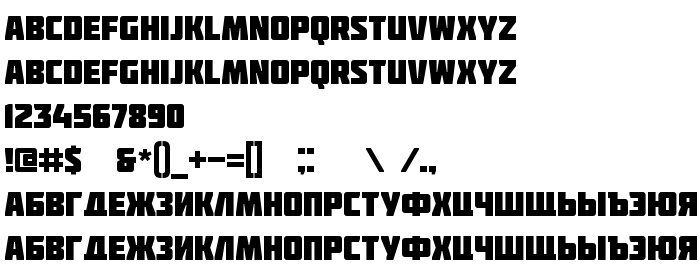
En este página puede descargar fuente Molot de versiónVersion 1.000 2008 initial release, que pertenece a la familia Molot (sobrefamilia Regular). El creador de la fuente Roman Yershov, Jovanny Lemonad. Designer - Roman Yershov (para contacto utilizar la suguiente dirección: http://boldhead.livejournal.com/). Descargar Molot gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, headings, industrial. Su tamaño es 12 Kb
| Familia | Molot |
| Rastreo | Regular |
| Identificador | RomanYershov,JovannyLemonad: Molot: 2008 |
| Nombre completo | Molot |
| Versión | Version 1.000 2008 initial release |
| Nombre PostScript | Molot |
| Fabricante | Roman Yershov, Jovanny Lemonad |
| Tamaño | 12 Kb |
| Marca | Molot is a trademark of Roman Yershov, Jovanny Lemonad. |
| Diseñador | Roman Yershov |
| URL del diseñador | http://boldhead.livejournal.com/ |
| URL del proveedor | http://boldhead.livejournal.com/ |
| Licencia Descripción | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Puedes añadir la fuente Molot a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=molot" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=molot);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Molot', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=molot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Molot', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Molot!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.