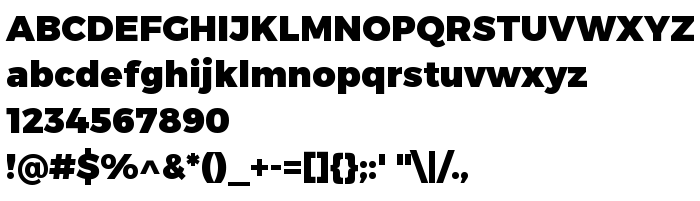
En este página puede descargar fuente Montserrat Black de versiónVersion 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, que pertenece a la familia Montserrat (sobrefamilia Black). El creador de la fuente Julieta Ulanovsky. Designer - Julieta Ulanovsky (para contacto utilizar la suguiente dirección: http://www.zkysky.com.ar/). Descargar Montserrat Black gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de la vendimia, paragraph, sans serif fuentes. Su tamaño es 45 Kb
| Familia | Montserrat |
| Rastreo | Black |
| Identificador | 1.000;UKWN;Montserrat-Black |
| Nombre completo | Montserrat Black |
| Versión | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| Nombre PostScript | Montserrat-Black |
| Fabricante | Julieta Ulanovsky |
| Tamaño | 45 Kb |
| Diseñador | Julieta Ulanovsky |
| URL del diseñador | http://www.zkysky.com.ar/ |
| URL del proveedor | http://www.zkysky.com.ar/ |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Montserrat Black a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=montserrat-black" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=montserrat-black);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Montserrat Black', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=montserrat-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Montserrat Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Montserrat Black!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Montez
Fuente seguiente: