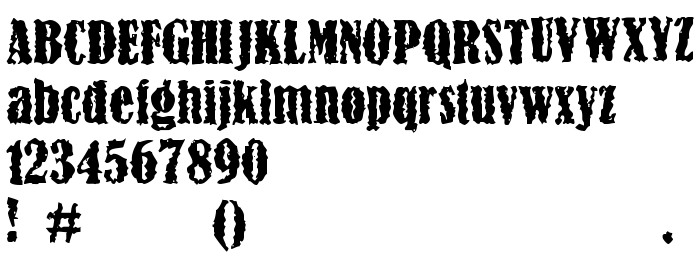
En este página puede descargar fuente Myopia de versión1999; 1.0, initial release, que pertenece a la familia Myopia (sobrefamilia Regular). El creador de la fuente Myopia. Descargar Myopia gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes alternativas, fuentes latinas. Su tamaño es 44 Kb
| Derechos de autor | Copyright (c) Andi Darnell, 1999. All rights reserved. |
| Familia | Myopia |
| Rastreo | Regular |
| Identificador | pyrs: Untitled: |
| Nombre completo | Myopia |
| Versión | 1999; 1.0, initial release |
| Nombre PostScript | Myopia |
| Fabricante | Myopia |
| Tamaño | 44 Kb |

Puedes añadir la fuente Myopia a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=myopia" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=myopia);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Myopia', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=myopia" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Myopia', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Myopia!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.