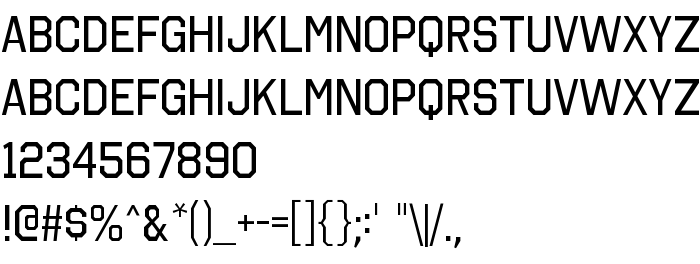
En este página puede descargar fuente Octin College Free de versiónVersion 1.000, que pertenece a la familia Octin College Free (sobrefamilia Regular). El creador de la fuente Octin-College-Free. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Octin College Free gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, iniciales fuentes. Su tamaño es 102 Kb
| Derechos de autor | (c) 2007 Typodermic. This font is freeware. Read attached text file for details. Don't forget to have a look at the rest of the Octin families at Typodermic. http://www.typodermic.com |
| Familia | Octin College Free |
| Rastreo | Regular |
| Identificador | RayLarabie: Octin College Free: 2007 |
| Nombre completo | Octin College Free |
| Versión | Version 1.000 |
| Nombre PostScript | OctinCollegeFree |
| Fabricante | Octin-College-Free |
| Tamaño | 102 Kb |
| Marca | Octin is a trademark of Typodermic |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.typodermic.com |
| Descripción | If this font came without a "Typodermic Freeware EULA" file then it was stolen. Please let us know about it at [email protected] |

Puedes añadir la fuente Octin College Free a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=octin-college-free" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=octin-college-free);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Octin College Free', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=octin-college-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Octin College Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Octin College Free!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: