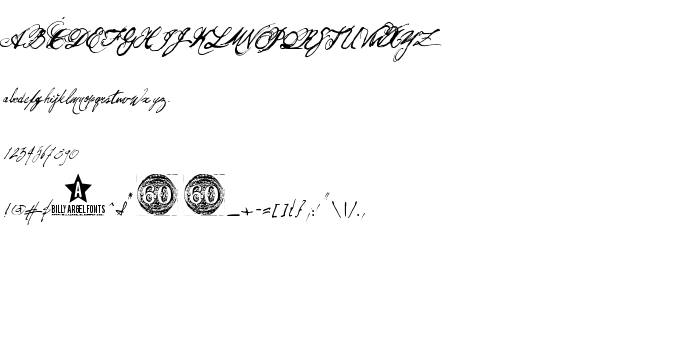
En este página puede descargar fuente Olho de Boi de versión0.2, que pertenece a la familia Olho de Boi (sobrefamilia 0.2). El creador de la fuente Olho-de-Boi-. Designer - Billy Argel (para contacto utilizar la suguiente dirección: http://billyargel.blogspot.com). Descargar Olho de Boi gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, manuscrito fuentes. Su tamaño es 116 Kb
| Derechos de autor | Copyright (c)2007 2008 by Billy Argel. All rights reserved. |
| Familia | Olho de Boi |
| Rastreo | 0.2 |
| Identificador | BillyArgel: Olho de Boi : 2007 |
| Nombre completo | Olho de Boi |
| Versión | 0.2 |
| Nombre PostScript | OlhodeBoi |
| Fabricante | Olho-de-Boi- |
| Tamaño | 116 Kb |
| Marca | Olho de Boi is a trademark of Billy Argel. |
| Diseñador | Billy Argel |
| URL del diseñador | http://billyargel.blogspot.com |
| URL del proveedor | http://billyargel.blogspot.com |
| Descripción | Copyright (c) 2007 2008 by Billy Argel. All rights reserved. |
| Licencia Descripción | All rights reserved for comercial license [email protected] |
| URL de la licencia | http://billyargel.blogspot.com/ |

Puedes añadir la fuente Olho de Boi a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=olho-de-boi-" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=olho-de-boi-);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Olho de Boi ', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=olho-de-boi-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Olho de Boi ', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Olho de Boi !</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: