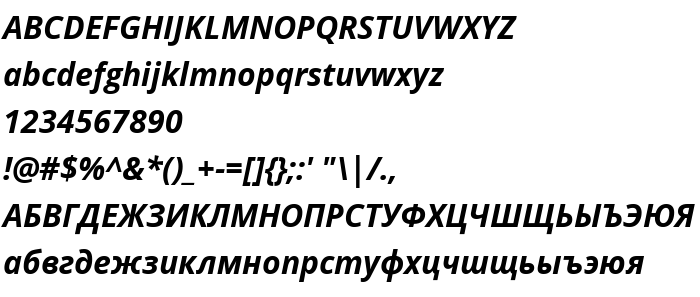
En este página puede descargar fuente Open Sans Bold Italic de versiónVersion 1.10, que pertenece a la familia Open Sans (sobrefamilia Bold Italic). El creador de la fuente Open-Sans-Bold-Italic. Descargar Open Sans Bold Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes gratis. Su tamaño es 208 Kb
| Derechos de autor | Digitized data copyright © 2010-2011, Google Corporation. |
| Familia | Open Sans |
| Rastreo | Bold Italic |
| Identificador | Ascender - Open Sans Bold Italic Build 100 |
| Nombre completo | Open Sans Bold Italic |
| Versión | Version 1.10 |
| Nombre PostScript | OpenSans-BoldItalic |
| Fabricante | Open-Sans-Bold-Italic |
| Tamaño | 208 Kb |
| Marca | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| URL del diseñador | http://www.ascendercorp.com/typedesigners.html |
| URL del proveedor | http://www.ascendercorp.com/ |
| Licencia Descripción | Licensed under the Apache License, Version 2.0 |
| URL de la licencia | http://www.apache.org/licenses/LICENSE-2.0 |

Puedes añadir la fuente Open Sans Bold Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=open-sans-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=open-sans-bold-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Open Sans Bold Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=open-sans-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Bold Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: