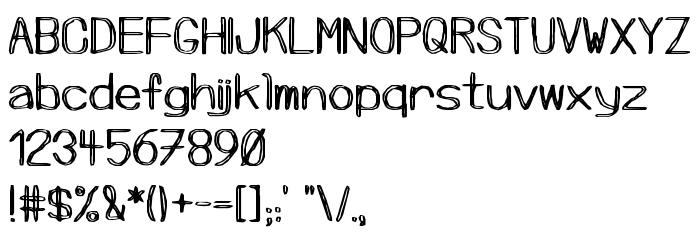
En este página puede descargar fuente peels de versión1:2003-06-05, que pertenece a la familia peels (sobrefamilia slip). El creador de la fuente peels. Descargar peels gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de la marca, fuentes latinas. Su tamaño es 29 Kb
| Derechos de autor | peels is a *dibujado* font finished (for now) on 2003-06-05 |
| Familia | peels |
| Rastreo | slip |
| Identificador | peels |
| Nombre completo | peels |
| Versión | 1:2003-06-05 |
| Nombre PostScript | peels |
| Fabricante | peels |
| Tamaño | 29 Kb |
| Marca | peels is a *dibujado* font finished (for now) on 2003-06-05 |

Puedes añadir la fuente peels a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=peels" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=peels);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'peels', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=peels" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'peels', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with peels!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Beantown
Fuente seguiente: