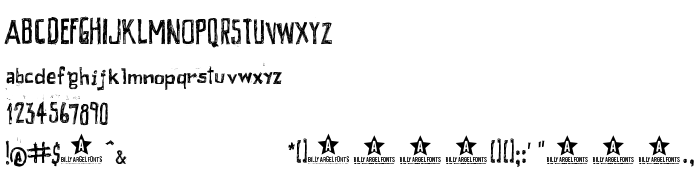
En este página puede descargar fuente PEIXE FRITO de versiónVersion 1.000 2008 initial release, que pertenece a la familia PEIXE FRITO (sobrefamilia Regular). El creador de la fuente PEIXE-FRITO. Designer - Billy Argel (para contacto utilizar la suguiente dirección: http://billyargel.blogspot.com/). Descargar PEIXE FRITO gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 288 Kb
| Derechos de autor | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Familia | PEIXE FRITO |
| Rastreo | Regular |
| Identificador | PEIXE FRITO |
| Nombre completo | PEIXE FRITO |
| Versión | Version 1.000 2008 initial release |
| Nombre PostScript | PEIXEFRITO |
| Fabricante | PEIXE-FRITO |
| Tamaño | 288 Kb |
| Marca | PEIXE FRITO is a trademark of Billy Argel. |
| Diseñador | Billy Argel |
| URL del diseñador | http://billyargel.blogspot.com/ |
| URL del proveedor | http://billyargel.blogspot.com/ |
| Descripción | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Licencia Descripción | for commercial license contact [email protected] |
| URL de la licencia | http://billyargel.blogspot.com/ |

Puedes añadir la fuente PEIXE FRITO a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=peixe-frito" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=peixe-frito);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'PEIXE FRITO', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=peixe-frito" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PEIXE FRITO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PEIXE FRITO!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Robokid »