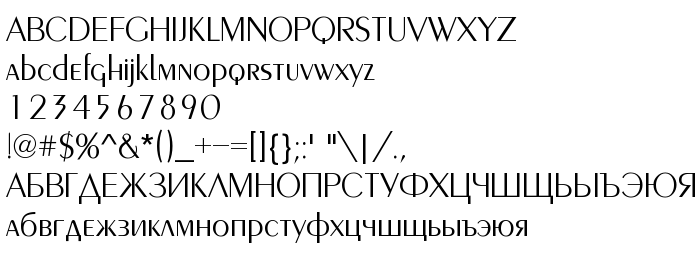
En este página puede descargar fuente Penta-Light de versión1.0 Tue Jul 28 09:37:48 1992, que pertenece a la familia Penta-Light (sobrefamilia Normal). El creador de la fuente Penta-Light. Descargar Penta-Light gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes latinas, fuentes rusas. Su tamaño es 40 Kb
| Derechos de autor | Copyright (C) 1993; Type Market Ltd. Moscow, 119136, Box 20; phone:(095)1427712; Created by A.Kustov |
| Familia | Penta-Light |
| Rastreo | Normal |
| Identificador | tm:Penta-Light |
| Nombre completo | Penta-Light |
| Versión | 1.0 Tue Jul 28 09:37:48 1992 |
| Nombre PostScript | Penta-Light |
| Fabricante | Penta-Light |
| Tamaño | 40 Kb |

Puedes añadir la fuente Penta-Light a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=penta-light" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=penta-light);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Penta-Light', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=penta-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Penta-Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Penta-Light!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Penta »