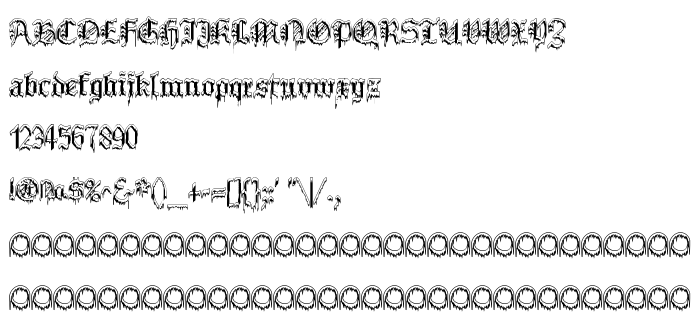
En este página puede descargar fuente PlymouthRock 'SnowDusted' de versión1.0; 12-10-2003, que pertenece a la familia PlymouthRock 'SnowDusted' (sobrefamilia Regular). El creador de la fuente PlymouthRock-'SnowDusted'. Descargar PlymouthRock 'SnowDusted' gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes gratis. Su tamaño es 375 Kb
| Derechos de autor | HT |
| Familia | PlymouthRock 'SnowDusted' |
| Rastreo | Regular |
| Identificador | 1.0: PlymouthRock 'SnowDusted': 2003 |
| Nombre completo | PlymouthRock 'SnowDusted' |
| Versión | 1.0; 12-10-2003 |
| Nombre PostScript | PlymouthRock'SnowDusted' |
| Fabricante | PlymouthRock-'SnowDusted' |
| Tamaño | 375 Kb |
| Marca | HT |
| Descripción | This font is Freeware, and is intented for personal use. |
| Licencia Descripción | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL de la licencia | mailto:[email protected] |

Puedes añadir la fuente PlymouthRock 'SnowDusted' a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=plymouthrock-and039snowdustedand" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=plymouthrock-and039snowdustedand);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'PlymouthRock 'SnowDusted'', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=plymouthrock-and039snowdustedand" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PlymouthRock 'SnowDusted'', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PlymouthRock 'SnowDusted'!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Playtoy
Fuente seguiente: