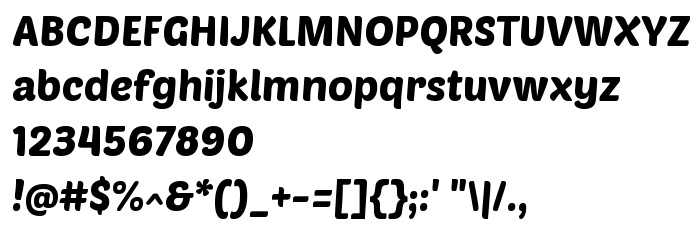
En este página puede descargar fuente PoetsenOne de versiónVersion 1.000, que pertenece a la familia PoetsenOne (sobrefamilia Regular). El creador de la fuente Pablo Impallari, Rodrigo Fuenzalida. Designer - Rodrigo Fuenzalida, Pablo Impallari (para contacto utilizar la suguiente dirección: www.impallari.com, www.rfuenzalida.com). Descargar PoetsenOne gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: brush, brushed, casual. Su tamaño es 82 Kb
| Familia | PoetsenOne |
| Rastreo | Regular |
| Identificador | PabloImpallari,RodrigoFuenzalida: PoetsenOne: 2012 |
| Nombre completo | PoetsenOne |
| Versión | Version 1.000 |
| Nombre PostScript | PoetsenOne-Regular |
| Fabricante | Pablo Impallari, Rodrigo Fuenzalida |
| Tamaño | 82 Kb |
| Marca | Poetsen is a trademark of Pablo Impallari, Rodrigo Fuenzalida. |
| Diseñador | Rodrigo Fuenzalida, Pablo Impallari |
| URL del diseñador | www.impallari.com, www.rfuenzalida.com |
| URL del proveedor | www.impallari.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente PoetsenOne a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=poetsen" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=poetsen);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'PoetsenOne', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=poetsen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PoetsenOne', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PoetsenOne!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.