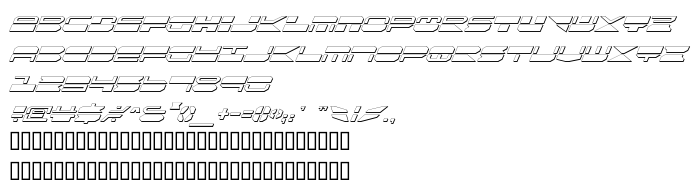
En este página puede descargar fuente Quickmark Shadow Italic de versión1, que pertenece a la familia Quickmark Shadow Italic (sobrefamilia Shadow Italic). El creador de la fuente Quickmark-Shadow-Italic. Designer - Daniel Zadorozny. Descargar Quickmark Shadow Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 83 Kb
| Derechos de autor | 2004 Iconian Fonts - www.iconian.com |
| Familia | Quickmark Shadow Italic |
| Rastreo | Shadow Italic |
| Identificador | Quickmark Shadow Italic |
| Nombre completo | Quickmark Shadow Italic |
| Versión | 1 |
| Nombre PostScript | QuickmarkShadowItalic |
| Fabricante | Quickmark-Shadow-Italic |
| Tamaño | 83 Kb |
| Diseñador | Daniel Zadorozny |

Puedes añadir la fuente Quickmark Shadow Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=quickmark-shadow-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=quickmark-shadow-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Quickmark Shadow Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=quickmark-shadow-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quickmark Shadow Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quickmark Shadow Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: