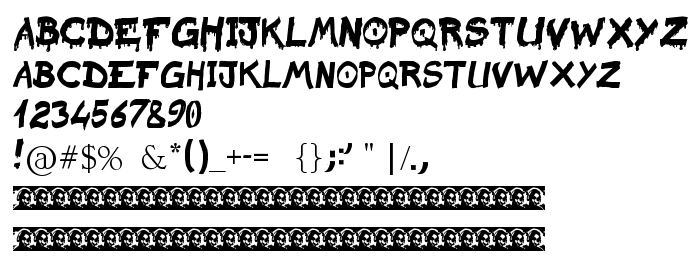
En este página puede descargar fuente Raslani Sanguinar Kaeser de versiónVersion 1.00 June 26, 2008, initial release, que pertenece a la familia Raslani Sanguinar Kaeser (sobrefamilia Regular). El creador de la fuente Raslani-Sanguinar-Kaeser. Designer - Raslani (para contacto utilizar la suguiente dirección: http://moroseness.skyblog.com). Descargar Raslani Sanguinar Kaeser gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, terror fuentes. Su tamaño es 46 Kb
| Derechos de autor | typeface © le Raslani. 2008. All Rights Reserved |
| Familia | Raslani Sanguinar Kaeser |
| Rastreo | Regular |
| Identificador | Raslani Sanguinar Kaeser:Version 1.00 |
| Nombre completo | Raslani Sanguinar Kaeser |
| Versión | Version 1.00 June 26, 2008, initial release |
| Nombre PostScript | RaslaniSanguinarKaeser |
| Fabricante | Raslani-Sanguinar-Kaeser |
| Tamaño | 46 Kb |
| Diseñador | Raslani |
| URL del diseñador | http://moroseness.skyblog.com |
| Descripción | This font was created using FontCreator 5.6 from High-Logic.com |

Puedes añadir la fuente Raslani Sanguinar Kaeser a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=raslani-sanguinar-kaeser" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=raslani-sanguinar-kaeser);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Raslani Sanguinar Kaeser', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=raslani-sanguinar-kaeser" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raslani Sanguinar Kaeser', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raslani Sanguinar Kaeser!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: