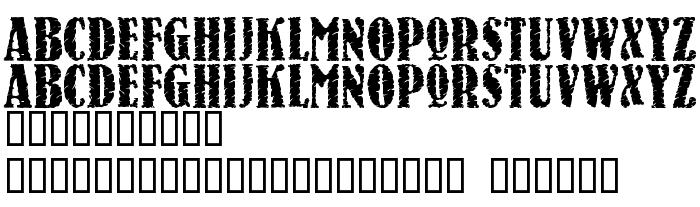
En este página puede descargar fuente Raven de versiónV 1.0, que pertenece a la familia Raven (sobrefamilia Regular). El creador de la fuente Raven. Descargar Raven gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 81 Kb
| Derechos de autor | (c) 1998 Isis Font Design - John Cosgriff |
| Familia | Raven |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Raven |
| Nombre completo | Raven |
| Versión | V 1.0 |
| Nombre PostScript | Raven |
| Fabricante | Raven |
| Tamaño | 81 Kb |

Puedes añadir la fuente Raven a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=raven" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=raven);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Raven', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=raven" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raven', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raven!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.