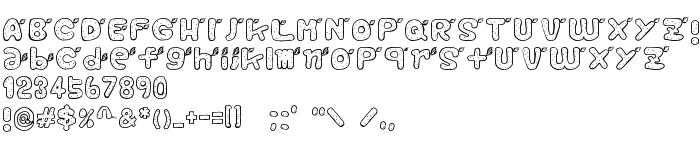
En este página puede descargar fuente ReafFont de versiónVersion 1.00, que pertenece a la familia ReafFont (sobrefamilia Regular). El creador de la fuente ReafFont. Descargar ReafFont gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 79 Kb
| Derechos de autor | Shinji Hamada |
| Familia | ReafFont |
| Rastreo | Regular |
| Identificador | ReafFont |
| Nombre completo | ReafFont |
| Versión | Version 1.00 |
| Nombre PostScript | ReafFont |
| Fabricante | ReafFont |
| Tamaño | 79 Kb |
| Marca | ReafFont |

Puedes añadir la fuente ReafFont a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=reaffont" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=reaffont);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'ReafFont', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=reaffont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ReafFont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ReafFont!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: