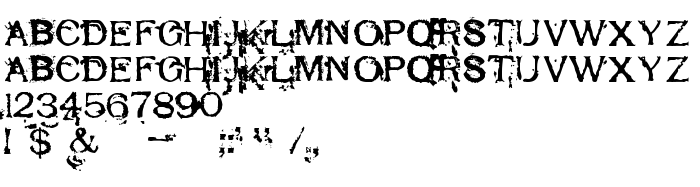
En este página puede descargar fuente Respess Capitals Excessive de versiónVersion 1.00 , que pertenece a la familia Respess Capitals Excessive (sobrefamilia Excessive). El creador de la fuente Respess-Capitals-Excessive. Designer - l'Abÿcÿdarienne (para contacto utilizar la suguiente dirección: www.abecedarienne.com). Descargar Respess Capitals Excessive gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 164 Kb
| Derechos de autor | Copyright (c) l'Abÿcÿdarienne, 2003. All rights reserved. |
| Familia | Respess Capitals Excessive |
| Rastreo | Excessive |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Respess Capitals Excessive |
| Versión | Version 1.00 |
| Nombre PostScript | RespessCapitals-Excessive |
| Fabricante | Respess-Capitals-Excessive |
| Tamaño | 164 Kb |
| Marca | RespessCapitals Template is a trademark of l'Abÿcÿdarienne. |
| Diseñador | l'Abÿcÿdarienne |
| URL del diseñador | www.abecedarienne.com |
| URL del proveedor | www.abecedarienne.com |

Puedes añadir la fuente Respess Capitals Excessive a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=respess-capitals-excessive);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Respess Capitals Excessive', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Respess Capitals Excessive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Respess Capitals Excessive!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: