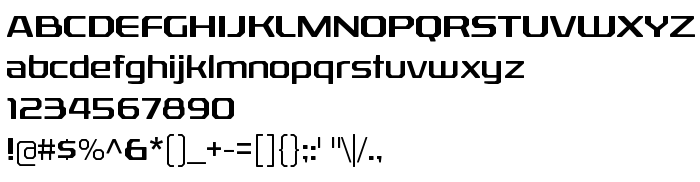
En este página puede descargar fuente RexliaFree-Regular de versiónVersion 1.000, que pertenece a la familia Rexlia Free (sobrefamilia Regular). El creador de la fuente RexliaFree-Regular. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar RexliaFree-Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, ordenador fuentes. Su tamaño es 79 Kb
| Derechos de autor | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Rexlia family and the OpenType version at Typodermic: http://www.typodermic.com |
| Familia | Rexlia Free |
| Rastreo | Regular |
| Identificador | 1.000;TYPO;RexliaFree-Regular |
| Nombre completo | RexliaFree-Regular |
| Versión | Version 1.000 |
| Nombre PostScript | RexliaFree-Regular |
| Fabricante | RexliaFree-Regular |
| Tamaño | 79 Kb |
| Marca | Rexlia is a trademark of Typodermic Fonts |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.typodermic.com |
| Descripción | Did you know Rexlia comes in a super fat version and an ultra skinny version? Well, you do now. Go check it out at www.typodermic.com |

Puedes añadir la fuente RexliaFree-Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=rexliafree-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=rexliafree-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'RexliaFree-Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=rexliafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RexliaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RexliaFree-Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: