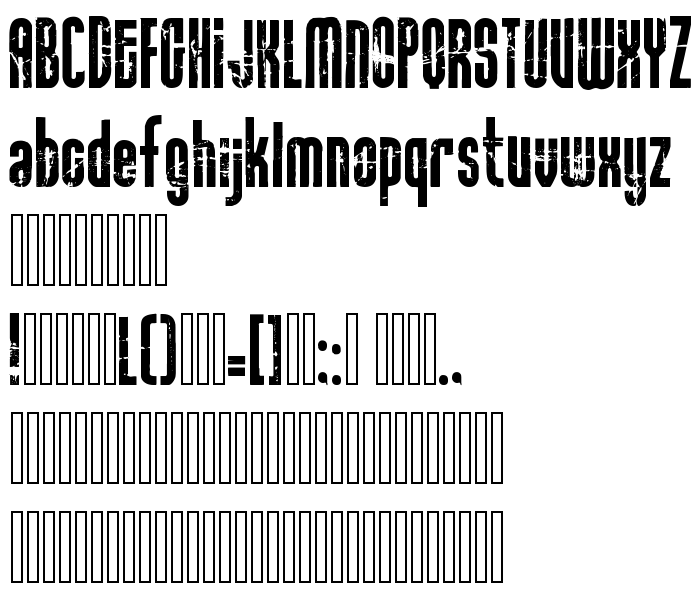
En este página puede descargar fuente Rock it de versiónFENOTYPEFACES 2003, que pertenece a la familia Rock it (sobrefamilia Regular). El creador de la fuente Rock-it. Descargar Rock it gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes alternativas, fuentes del arte, fuentes latinas. Su tamaño es 56 Kb
| Derechos de autor | http://fenotype.com 2003 |
| Familia | Rock it |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Rock it |
| Versión | FENOTYPEFACES 2003 |
| Nombre PostScript | Rockit |
| Fabricante | Rock-it |
| Tamaño | 56 Kb |

Puedes añadir la fuente Rock it a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=rock-it" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=rock-it);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Rock it', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=rock-it" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rock it', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rock it!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: