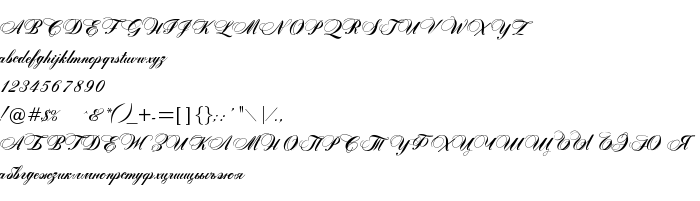
En este página puede descargar fuente Rosamunda One Normal de versiónVersion 1.000 2005 initial release, que pertenece a la familia Rosamunda One (sobrefamilia Normal). El creador de la fuente Rosamunda-One-Normal. Designer - Alexandra Gophmann (para contacto utilizar la suguiente dirección: [email protected]). Descargar Rosamunda One Normal gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes latinas, fuentes rusas. Su tamaño es 106 Kb
| Derechos de autor | Copyright (c) Alexandra Gophmann (rusification font Zither script) , 2005. All rights reserved. |
| Familia | Rosamunda One |
| Rastreo | Normal |
| Identificador | AlexandraGophmann(rusificationfontZitherscript): Rosamunda One Normal: 2005 |
| Nombre completo | Rosamunda One Normal |
| Versión | Version 1.000 2005 initial release |
| Nombre PostScript | RosamundaOne-Normal |
| Fabricante | Rosamunda-One-Normal |
| Tamaño | 106 Kb |
| Marca | Rosamunda One Normal is a trademark of Alexandra Gophmann (rusification font Zither script) . |
| Diseñador | Alexandra Gophmann |
| URL del diseñador | [email protected] |

Puedes añadir la fuente Rosamunda One Normal a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=rosamunda-one-normal" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=rosamunda-one-normal);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Rosamunda One Normal', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=rosamunda-one-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rosamunda One Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rosamunda One Normal!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: