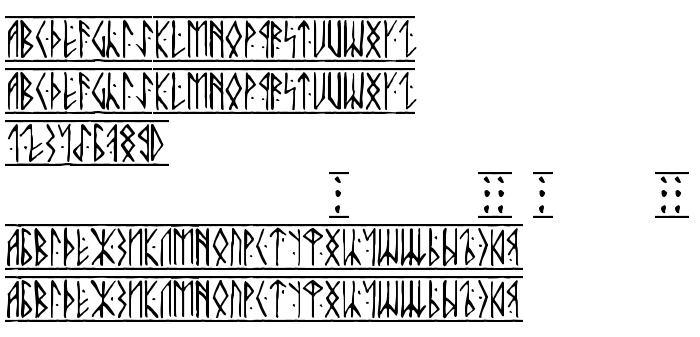
En este página puede descargar fuente Runic de versiónVersion 1.0; 2001; initial release, que pertenece a la familia Runic (sobrefamilia Regular). El creador de la fuente Runic. Designer - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Runic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes jeroglíficas, fuentes latinas. Su tamaño es 159 Kb
| Derechos de autor | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Familia | Runic |
| Rastreo | Regular |
| Identificador | DmitryDervenjov(drawing)&NikolayDubina(created): Runic: 2001 |
| Nombre completo | Runic |
| Versión | Version 1.0; 2001; initial release |
| Nombre PostScript | Runic |
| Fabricante | Runic |
| Tamaño | 159 Kb |
| Marca | Runic is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Diseñador | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://vedi.d-s.ru/ |
| Descripción | Imitation of runic system of writing |

Puedes añadir la fuente Runic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=runic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=runic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Runic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=runic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
InsetF »