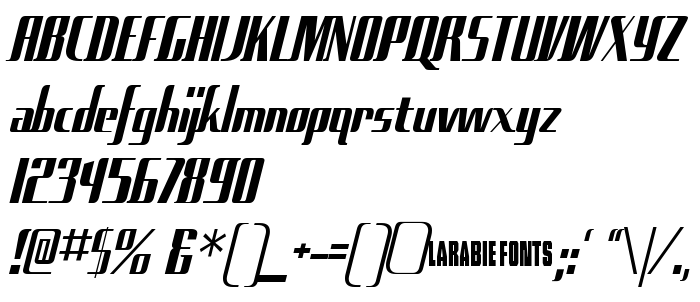
En este página puede descargar fuente Sad Films de versiónVersion 4.000 2006 initial release, que pertenece a la familia Sad Films (sobrefamilia Regular). El creador de la fuente Sad-Films. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Sad Films gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, ordenador fuentes. Su tamaño es 47 Kb
| Derechos de autor | © 1997 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Familia | Sad Films |
| Rastreo | Regular |
| Identificador | RayLarabie: Sad Films: 2006 |
| Nombre completo | Sad Films |
| Versión | Version 4.000 2006 initial release |
| Nombre PostScript | SadFilms |
| Fabricante | Sad-Films |
| Tamaño | 47 Kb |
| Marca | Sad Films is a trademark of Typodermic |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.larabiefonts.com |
| Descripción | Original fnt was created in 1997.Update in early 2004 with better spacing and over better quality. Updated in February 2006 with improved accents, vertical metrics and kerning. |

Puedes añadir la fuente Sad Films a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sad-films);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Sad Films', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sad Films', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sad Films!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Sandoval
Fuente seguiente: