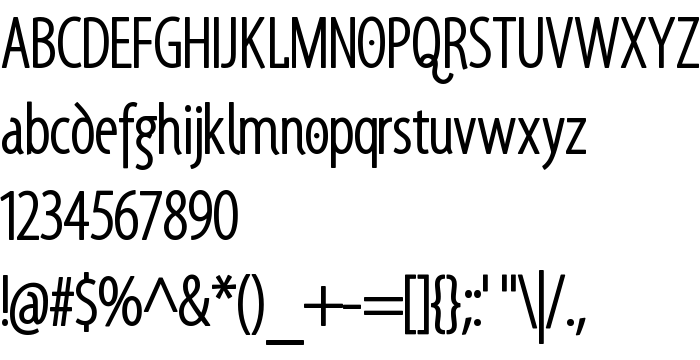
En este página puede descargar fuente Santana-RegularCondensed de versión1.0 2004-02-03, que pertenece a la familia Santana-RegularCondensed (sobrefamilia Regular). Designer - Manfred Klein Fonteria. Descargar Santana-RegularCondensed gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, sans serif fuentes. Su tamaño es 41 Kb
| Familia | Santana-RegularCondensed |
| Rastreo | Regular |
| Identificador | Santana-RegularCondensed |
| Nombre completo | Santana-RegularCondensed |
| Versión | 1.0 2004-02-03 |
| Nombre PostScript | Santana-RegularCondensed |
| Tamaño | 41 Kb |
| Diseñador | Manfred Klein Fonteria |
| Licencia Descripción | Manfred’s fonts are free for private and charity use. They are even free for commercial use – but if there’s any profit, pls make a donation to organizations like Doctors Without Borders. These fonts can NOT be included in any compilation CDs, disks or products, either commercial or shareware unless prior permission granted. All typefaces were created by Manfred Klein 2001-2008. |

Puedes añadir la fuente Santana-RegularCondensed a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=santana-regularcondensed" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=santana-regularcondensed);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Santana-RegularCondensed', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=santana-regularcondensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Santana-RegularCondensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Santana-RegularCondensed!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Santana »