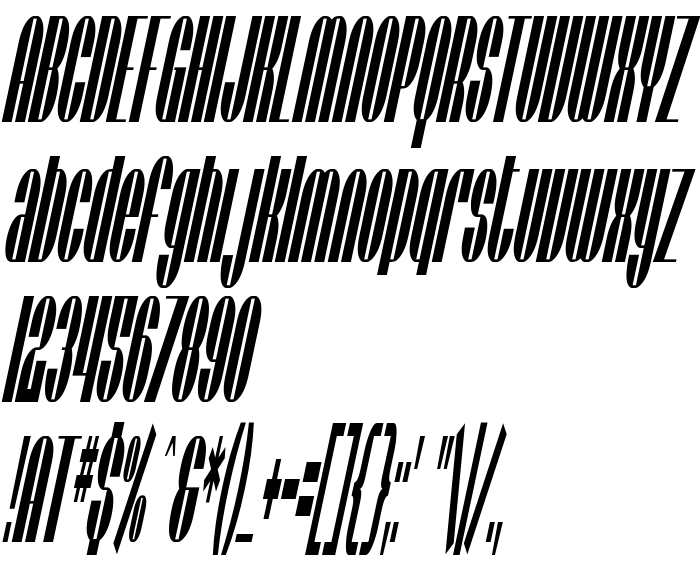
En este página puede descargar fuente SF Baroquesque Condensed Oblique de versiónver 1.0; 2000. Freeware for non-commercial use., que pertenece a la familia SF Baroquesque Condensed (sobrefamilia Oblique). El creador de la fuente SF-Baroquesque-Condensed-Oblique. Descargar SF Baroquesque Condensed Oblique gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 19 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Baroquesque Condensed |
| Rastreo | Oblique |
| Identificador | ShyFontsTypeFoundry: SF Baroquesque Condensed Oblique: 2000 |
| Nombre completo | SF Baroquesque Condensed Oblique |
| Versión | ver 1.0; 2000. Freeware for non-commercial use. |
| Nombre PostScript | SFBaroquesqueCondensed-Oblique |
| Fabricante | SF-Baroquesque-Condensed-Oblique |
| Tamaño | 19 Kb |
| Marca | SF Baroquesque Condensed Oblique is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Baroquesque Condensed Oblique a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-baroquesque-condensed-oblique" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-baroquesque-condensed-oblique);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Baroquesque Condensed Oblique', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-baroquesque-condensed-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Baroquesque Condensed Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Baroquesque Condensed Oblique!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: