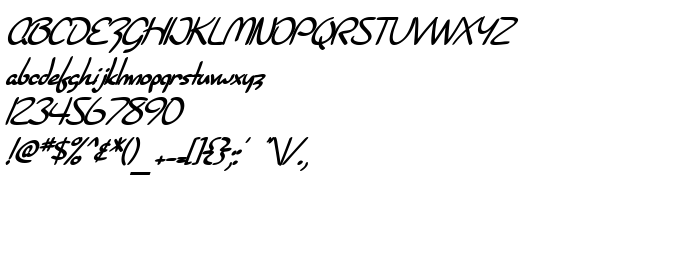
En este página puede descargar fuente SF Burlington Script Bold Italic de versiónver 1.0; 2000. Freeware for non-commercial use., que pertenece a la familia SF Burlington Script (sobrefamilia Bold Italic). El creador de la fuente SF-Burlington-Script-Bold-Italic. Descargar SF Burlington Script Bold Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, curly, fuentes decorativas. Su tamaño es 30 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Burlington Script |
| Rastreo | Bold Italic |
| Identificador | ShyFontsTypeFoundry: SF Burlington Script Bold Italic: 2000 |
| Nombre completo | SF Burlington Script Bold Italic |
| Versión | ver 1.0; 2000. Freeware for non-commercial use. |
| Nombre PostScript | SFBurlingtonScript-BoldItalic |
| Fabricante | SF-Burlington-Script-Bold-Italic |
| Tamaño | 30 Kb |
| Marca | SF Burlington Script Bold Italic is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Burlington Script Bold Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-burlington-script-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-burlington-script-bold-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Burlington Script Bold Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-burlington-script-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Burlington Script Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Burlington Script Bold Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: