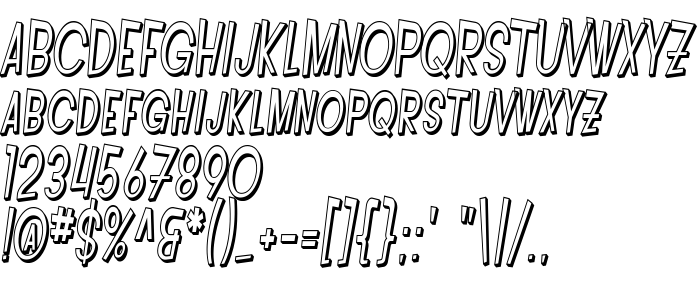
En este página puede descargar fuente SF Intoxicated Blues Shaded Oblique de versiónver 1.0; 2000. Freeware for non-commercial use., que pertenece a la familia SF Intoxicated Blues Shaded (sobrefamilia Oblique). El creador de la fuente SF-Intoxicated-Blues-Shaded-Oblique. Designer - ShyFonts Type Foundry (para contacto utilizar la suguiente dirección: http://www.shyfonts.com/). Descargar SF Intoxicated Blues Shaded Oblique gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes gratis, fuentes latinas. Su tamaño es 55 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Intoxicated Blues Shaded |
| Rastreo | Oblique |
| Identificador | ShyFontsTypeFoundry: SF Intoxicated Blues Shaded Oblique: 2000 |
| Nombre completo | SF Intoxicated Blues Shaded Oblique |
| Versión | ver 1.0; 2000. Freeware for non-commercial use. |
| Nombre PostScript | SFIntoxicatedBluesShaded-Oblique |
| Fabricante | SF-Intoxicated-Blues-Shaded-Oblique |
| Tamaño | 55 Kb |
| Marca | SF Intoxicated Blues Shaded Oblique is a trademark of the ShyFonts Type Foundry. |
| Diseñador | ShyFonts Type Foundry |
| URL del diseñador | http://www.shyfonts.com/ |
| URL del proveedor | http://www.shyfonts.com/ |
| Descripción | SF Intoxicated Blues Shaded Oblique is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Intoxicated Blues Shaded Oblique a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-intoxicated-blues-shaded-obli" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-intoxicated-blues-shaded-obli);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Intoxicated Blues Shaded Oblique', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-intoxicated-blues-shaded-obli" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Intoxicated Blues Shaded Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Intoxicated Blues Shaded Oblique!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: