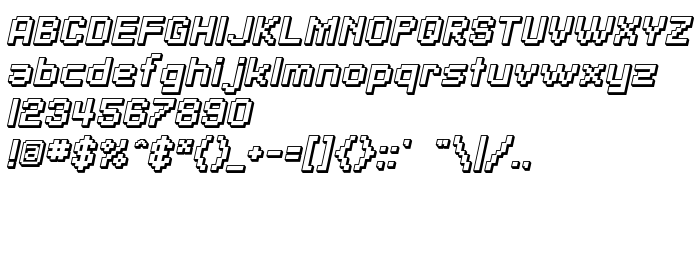
En este página puede descargar fuente SF Pixelate Shaded Bold Oblique de versiónver 1.0; 2000. Freeware for non-commercial use., que pertenece a la familia SF Pixelate Shaded (sobrefamilia Bold Oblique). El creador de la fuente SF-Pixelate-Shaded-Bold-Oblique. Descargar SF Pixelate Shaded Bold Oblique gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes gratis, fuentes latinas. Su tamaño es 34 Kb
| Derechos de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familia | SF Pixelate Shaded |
| Rastreo | Bold Oblique |
| Identificador | ShyFontsTypeFoundry: SF Pixelate Shaded Bold Oblique: 2000 |
| Nombre completo | SF Pixelate Shaded Bold Oblique |
| Versión | ver 1.0; 2000. Freeware for non-commercial use. |
| Nombre PostScript | SFPixelateShaded-BoldOblique |
| Fabricante | SF-Pixelate-Shaded-Bold-Oblique |
| Tamaño | 34 Kb |
| Marca | SF Pixelate Shaded Bold Oblique is a trademark of the ShyFonts Type Foundry. |

Puedes añadir la fuente SF Pixelate Shaded Bold Oblique a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SF Pixelate Shaded Bold Oblique', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Pixelate Shaded Bold Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Pixelate Shaded Bold Oblique!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: