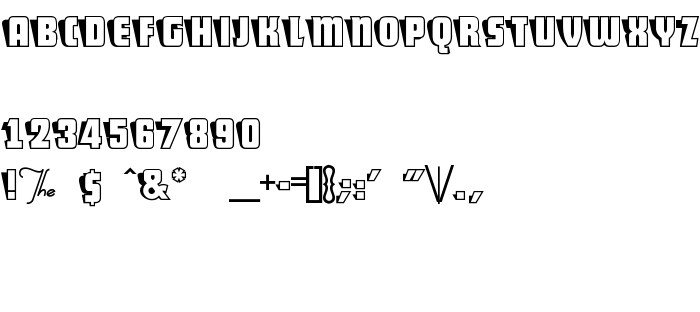
En este página puede descargar fuente Sho-Card-Caps de versiónConverted from e:\nickfo~1\SHCC____.TF1 by ALLTYPE, que pertenece a la familia Sho-Card-Caps (sobrefamilia Regular). El creador de la fuente Sho-Card-Caps. Descargar Sho-Card-Caps gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 50 Kb
| Derechos de autor | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Familia | Sho-Card-Caps |
| Rastreo | Regular |
| Identificador | ALLTYPE:Sho-Card-Caps Regular:ATECH |
| Nombre completo | Sho-Card-Caps |
| Versión | Converted from e:\nickfo~1\SHCC____.TF1 by ALLTYPE |
| Nombre PostScript | Sho-Card-Caps |
| Fabricante | Sho-Card-Caps |
| Tamaño | 50 Kb |

Puedes añadir la fuente Sho-Card-Caps a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sho-card-caps" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sho-card-caps);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Sho-Card-Caps', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sho-card-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sho-Card-Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sho-Card-Caps!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: