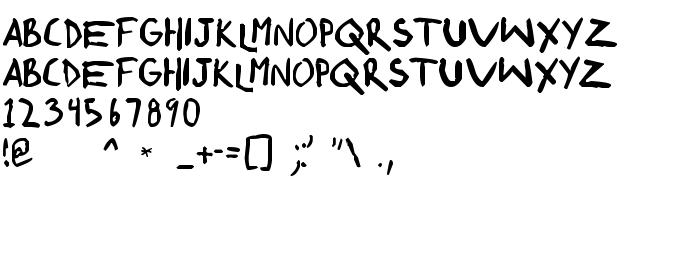
En este página puede descargar fuente shonen punk! custom de versiónVersion 1.00 October 21, 2006, initial release, que pertenece a la familia Shonen Punk! custom (sobrefamilia Regular). El creador de la fuente shonen-punk!-custom. Descargar shonen punk! custom gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes gratis, fuentes latinas. Su tamaño es 20 Kb
| Derechos de autor | Shonen Punk! Custom © Shonen Fonts!. 2006. All Rights Reserved |
| Familia | Shonen Punk! custom |
| Rastreo | Regular |
| Identificador | shonen punk! custom:Version 1.00 |
| Nombre completo | shonen punk! custom |
| Versión | Version 1.00 October 21, 2006, initial release |
| Nombre PostScript | shonenpunk!custom |
| Fabricante | shonen-punk!-custom |
| Tamaño | 20 Kb |
| URL del diseñador | http://shonenpunk.com |
| Descripción | This font was created using Font Creator 5.0 from High-Logic.com |
| Licencia Descripción | This font is availible as Freeware for non-commercial work from ShonenFonts!. If you wish to use for commercial work contact Andeh @ [email protected]. www.shonenpunkcom |

Puedes añadir la fuente shonen punk! custom a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=shonen-punk-custom" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=shonen-punk-custom);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'shonen punk! custom', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=shonen-punk-custom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'shonen punk! custom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with shonen punk! custom!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Shank »