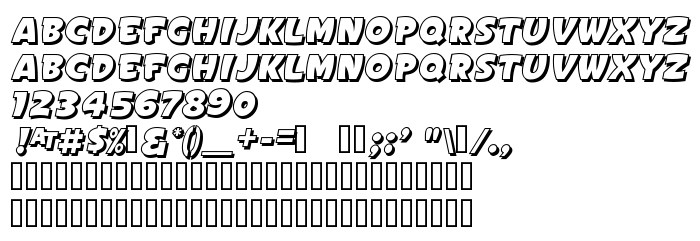
En este página puede descargar fuente SignPainter'sGothicItal.Sh. JL de versiónversion 1.0, que pertenece a la familia SignPainter'sGothicItal.Sh. JL (sobrefamilia Regular). El creador de la fuente SignPainter'sGothicItal.Sh.-JL. Designer - Jeffrey N. Levine (para contacto utilizar la suguiente dirección: http://www.geocities.com/jeffsfonts). Descargar SignPainter'sGothicItal.Sh. JL gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes gratis, fuentes latinas. Su tamaño es 35 Kb
| Derechos de autor | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Familia | SignPainter'sGothicItal.Sh. JL |
| Rastreo | Regular |
| Identificador | SignPainter'sGothicItal.Sh. JL |
| Nombre completo | SignPainter'sGothicItal.Sh. JL |
| Versión | version 1.0 |
| Nombre PostScript | SignPaintersGothicIt3DJL |
| Fabricante | SignPainter'sGothicItal.Sh.-JL |
| Tamaño | 35 Kb |
| Marca | Trademark of Jeffrey N. Levine |
| Diseñador | Jeffrey N. Levine |
| URL del diseñador | http://www.geocities.com/jeffsfonts |
| URL del proveedor | http://www.geocities.com/jeffsfonts |
| Descripción | An italic and drop shadow version of "Sign Painter's Gothic JL". |
| Licencia Descripción | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL de la licencia | http://www.geocities.com/jeffsfonts |

Puedes añadir la fuente SignPainter'sGothicItal.Sh. JL a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=signpainterand039sgothicitalsh-j" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=signpainterand039sgothicitalsh-j);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'SignPainter'sGothicItal.Sh. JL', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=signpainterand039sgothicitalsh-j" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SignPainter'sGothicItal.Sh. JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SignPainter'sGothicItal.Sh. JL!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: