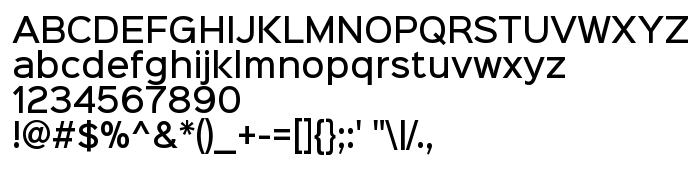
En este página puede descargar fuente Sinkin Sans 500 Medium de versiónSinkin Sans (version 1.0) by Keith Bates , que pertenece a la familia Sinkin Sans 500 Medium (sobrefamilia Regular). El creador de la fuente K-Type. Designer - Keith Bates. Descargar Sinkin Sans 500 Medium gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: headings, oblique, paragraph. Su tamaño es 39 Kb
| Familia | Sinkin Sans 500 Medium |
| Rastreo | Regular |
| Identificador | pyrs: Sinkin Sans 500 Medium: 2014 |
| Nombre completo | Sinkin Sans 500 Medium |
| Versión | Sinkin Sans (version 1.0) by Keith Bates |
| Nombre PostScript | SinkinSans-500Medium |
| Fabricante | K-Type |
| Tamaño | 39 Kb |
| Marca | Sinkin Sans is a trademark of K-Type |
| Diseñador | Keith Bates |
| URL del proveedor | www.k-type.com |
| Licencia Descripción | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL de la licencia | http://www.apache.org/licenses/LICENSE-2.0.html |

Puedes añadir la fuente Sinkin Sans 500 Medium a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sinkin-sans-500-medium" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sinkin-sans-500-medium);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Sinkin Sans 500 Medium', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sinkin-sans-500-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 500 Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 500 Medium!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: