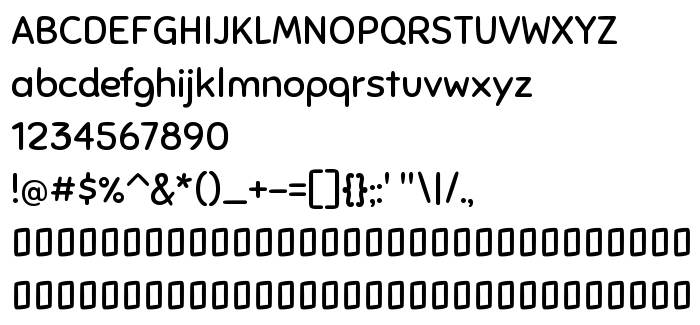
En este página puede descargar fuente Sniglet Regular de versiónVersion 2.000, que pertenece a la familia Sniglet (sobrefamilia Regular). El creador de la fuente Haley Fiege, Pablo Impallari, Brenda Gallo. Designer - Haley Fiege (para contacto utilizar la suguiente dirección: kingdomofawesome.com). Descargar Sniglet Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, childish, cute. Su tamaño es 29 Kb
| Familia | Sniglet |
| Rastreo | Regular |
| Identificador | HaleyFiege,PabloImpallari,BrendaGallo: Sniglet Regular: 2008 |
| Nombre completo | Sniglet Regular |
| Versión | Version 2.000 |
| Nombre PostScript | Sniglet-Regular |
| Fabricante | Haley Fiege, Pablo Impallari, Brenda Gallo |
| Tamaño | 29 Kb |
| Marca | Sniglet is a trademark of Haley Fiege |
| Diseñador | Haley Fiege |
| URL del diseñador | kingdomofawesome.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Sniglet Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=sniglet-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=sniglet-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Sniglet Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=sniglet-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sniglet Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sniglet Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Snippet »