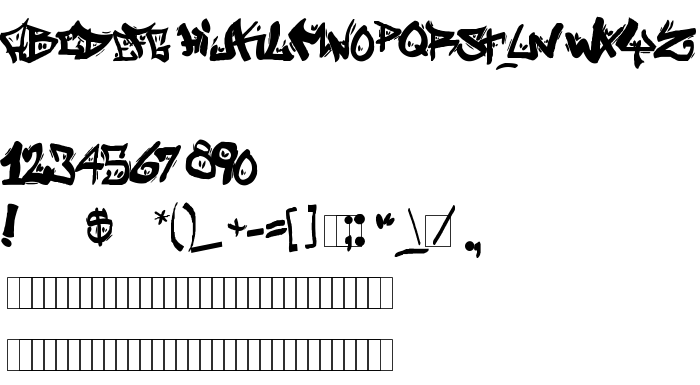
En este página puede descargar fuente Street Writer (noah) de versiónStreet Writer (noah), que pertenece a la familia Street Writer (noah) (sobrefamilia Street Writer (noah)). El creador de la fuente Street-Writer-(noah). Designer - High-Logic - Erwin Denissen 1999 (para contacto utilizar la suguiente dirección: http://www.high-logic.com/). Descargar Street Writer (noah) gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 30 Kb
| Derechos de autor | not included. |
| Familia | Street Writer (noah) |
| Rastreo | Street Writer (noah) |
| Identificador | Street Writer (noah) |
| Nombre completo | Street Writer (noah) |
| Versión | Street Writer (noah) |
| Nombre PostScript | Street Writer (noah) |
| Fabricante | Street-Writer-(noah) |
| Tamaño | 30 Kb |
| Marca | not included. |
| Diseñador | High-Logic - Erwin Denissen 1999 |
| URL del diseñador | http://www.high-logic.com/ |
| URL del proveedor | http://www.high-logic.com/ |
| Descripción | Template |

Puedes añadir la fuente Street Writer (noah) a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=street-writer-noah" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=street-writer-noah);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Street Writer (noah)', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=street-writer-noah" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Street Writer (noah)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Street Writer (noah)!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: