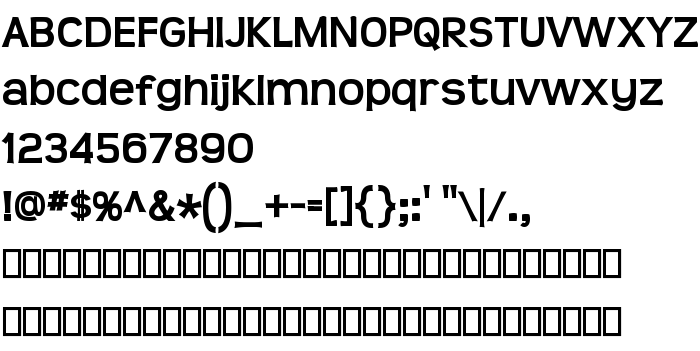
En este página puede descargar fuente Teen Bold de versiónVersion 3.001, que pertenece a la familia Teen (sobrefamilia Bold). El creador de la fuente Teen-Bold. Designer - Ray Larabie & Martin Archer (para contacto utilizar la suguiente dirección: http://www.larabiefonts.com). Descargar Teen Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, contemporary, fuentes gratis. Su tamaño es 66 Kb
| Derechos de autor | ÿi 2000 Martin Archer / Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.t |
| Familia | Teen |
| Rastreo | Bold |
| Identificador | MartinArcher/RayLarabie: Teen Bold: 2006 |
| Nombre completo | Teen Bold |
| Versión | Version 3.001 |
| Nombre PostScript | Teen-Bold |
| Fabricante | Teen-Bold |
| Tamaño | 66 Kb |
| Marca | Teen is a trademark of the Martin Archer / Ray Larabie. |
| Diseñador | Ray Larabie & Martin Archer |
| URL del diseñador | http://www.larabiefonts.com |
| URL del proveedor | http://www.typodermic.com |
| Descripción | Original Design by Martin Archer. Final touches, numerals, accents, punctuation by Ray Larabie. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puedes añadir la fuente Teen Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=teen-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Teen Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Teen Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Teen Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Strasua »