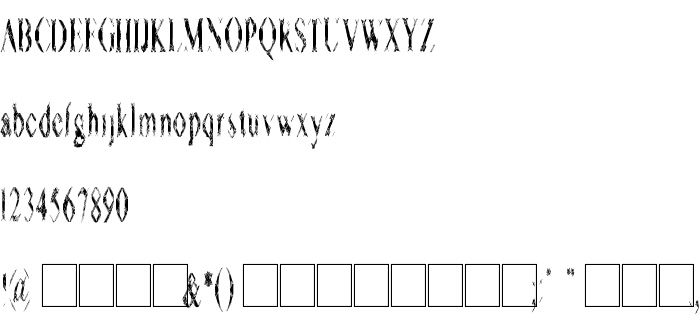
En este página puede descargar fuente Terrorism Bytes de versiónIn memory of those lost, September 11, 2001, que pertenece a la familia Terrorism Bytes (sobrefamilia WTC forever). El creador de la fuente Terrorism-Bytes. Designer - electriK MONk a.k.a. Keith S. Parent (para contacto utilizar la suguiente dirección: E-mail: [email protected] OR [email protected]). Descargar Terrorism Bytes gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes alternativas, fuentes gratis, fuentes latinas. Su tamaño es 48 Kb
| Derechos de autor | Freedomware. Terrorism Bytes © Keith S. Parent. 2001. All Rights Reserved |
| Familia | Terrorism Bytes |
| Rastreo | WTC forever |
| Nombre completo | Terrorism Bytes |
| Versión | In memory of those lost, September 11, 2001 |
| Nombre PostScript | Terrorism Bytes |
| Fabricante | Terrorism-Bytes |
| Tamaño | 48 Kb |
| Marca | Terrorism Bytes is a registered trademark of aPARENT DESIGN. |
| Diseñador | electriK MONk a.k.a. Keith S. Parent |
| URL del diseñador | E-mail: [email protected] OR [email protected] |

Puedes añadir la fuente Terrorism Bytes a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=terrorism-bytes" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=terrorism-bytes);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Terrorism Bytes', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=terrorism-bytes" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Terrorism Bytes', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Terrorism Bytes!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Skiver »