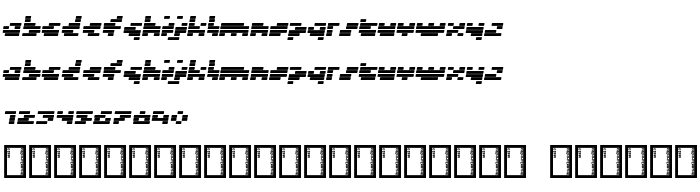
En este página puede descargar fuente Token de versión1999; 1.1, que pertenece a la familia Token (sobrefamilia Regular). El creador de la fuente Token. Descargar Token gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de lcd, fuentes latinas. Su tamaño es 17 Kb
| Derechos de autor | Copyright (c) Koen Hachmang, 1999. All rights reserved. |
| Familia | Token |
| Rastreo | Regular |
| Identificador | Token: |
| Nombre completo | Token |
| Versión | 1999; 1.1 |
| Nombre PostScript | Token |
| Fabricante | Token |
| Tamaño | 17 Kb |

Puedes añadir la fuente Token a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=token" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=token);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Token', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=token" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Token', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Token!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.