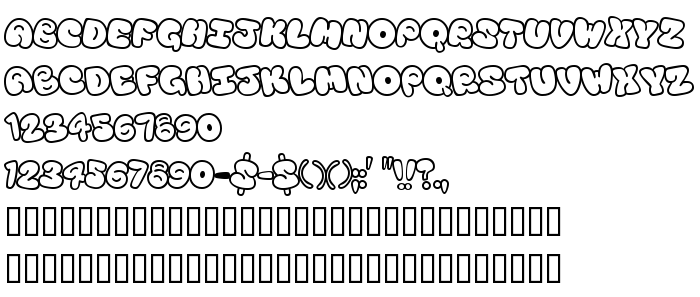
En este página puede descargar fuente Tourist Trap de versiónVersion 1.00 - 09/10/2000, que pertenece a la familia Tourist Trap (sobrefamilia Regular). El creador de la fuente Tourist-Trap. Designer - Rich Gast (para contacto utilizar la suguiente dirección: http://home.earthlink.net/~greywolfww/index.html). Descargar Tourist Trap gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, fuentes para el graffiti. Su tamaño es 57 Kb
| Derechos de autor | ©2000 - R.Gast - GreyWolf WebWorks |
| Familia | Tourist Trap |
| Rastreo | Regular |
| Identificador | Tourist Trap |
| Nombre completo | Tourist Trap |
| Versión | Version 1.00 - 09/10/2000 |
| Nombre PostScript | TouristTrap |
| Fabricante | Tourist-Trap |
| Tamaño | 57 Kb |
| Marca | Free Font ! - Distribute only with "TouristTrap.txt" attached. |
| Diseñador | Rich Gast |
| URL del diseñador | http://home.earthlink.net/~greywolfww/index.html |
| URL del proveedor | http://home.earthlink.net/~greywolfww/index.html |
| Descripción | Air Brush style letters like those found on tourist trap t-shirts for the kiddies. Includes both outline and fill characters. |

Puedes añadir la fuente Tourist Trap a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=tourist-trap);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Tourist Trap', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tourist Trap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tourist Trap!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.