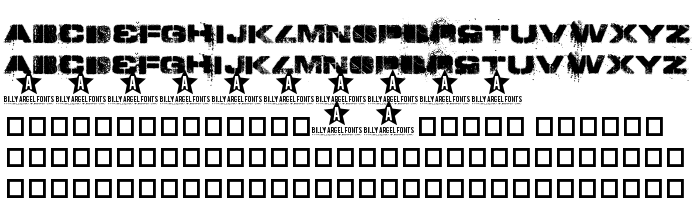
En este página puede descargar fuente TOY_SOLDIERS Bold de versión01.01, que pertenece a la familia TOY_SOLDIERS (sobrefamilia Bold). El creador de la fuente TOY_SOLDIERS--Bold. Designer - Billy Argel (para contacto utilizar la suguiente dirección: http://billyargel.blogspot.com/). Descargar TOY_SOLDIERS Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 412 Kb
| Derechos de autor | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Familia | TOY_SOLDIERS |
| Rastreo | Bold |
| Identificador | BillyArgel: TOY_SOLDIERS Bold: 2008 |
| Nombre completo | TOY_SOLDIERS Bold |
| Versión | 01.01 |
| Nombre PostScript | TOYSOLDIERS-Bold |
| Fabricante | TOY_SOLDIERS--Bold |
| Tamaño | 412 Kb |
| Marca | TOY_SOLDIERS Bold is a trademark of Billy Argel. |
| Diseñador | Billy Argel |
| URL del diseñador | http://billyargel.blogspot.com/ |
| URL del proveedor | http://billyargel.blogspot.com/ |
| Descripción | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| URL de la licencia | http://billyargel.blogspot.com/ |

Puedes añadir la fuente TOY_SOLDIERS Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=toy_soldiers-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=toy_soldiers-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'TOY_SOLDIERS Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=toy_soldiers-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'TOY_SOLDIERS Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with TOY_SOLDIERS Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Untitled »