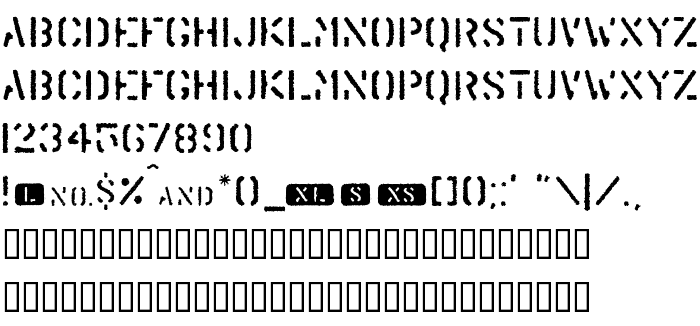
En este página puede descargar fuente Trendy University de versiónMacromedia Fontographer 4.1.2 6/1/99, que pertenece a la familia Trendy University (sobrefamilia Regular). Designer - Font-a-licious Fonts. Descargar Trendy University gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: collegiate, distressed, fuentes stencil. Su tamaño es 127 Kb
| Familia | Trendy University |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1.2 Trendy University |
| Nombre completo | Trendy University |
| Versión | Macromedia Fontographer 4.1.2 6/1/99 |
| Nombre PostScript | TrendyUniversity |
| Tamaño | 127 Kb |
| Diseñador | Font-a-licious Fonts |
| Licencia Descripción | Thank you for downloading my font! All fonts are totally free, whether it be for commercial purposes or not. I only ask that you send me an e-mail telling me how and where you used it. That's it! If you want to redistribute my font, please include this readme text with it and a link to my page would just peachie. Thanks for taking time to read this! Have a nice day. -Ben All images and fonts Copyright 1999 Font-a-licious Fonts. All Rights Reserved. www.fontalicious.com |

Puedes añadir la fuente Trendy University a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=trendy-university);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Trendy University', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Trendy University', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Trendy University!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: