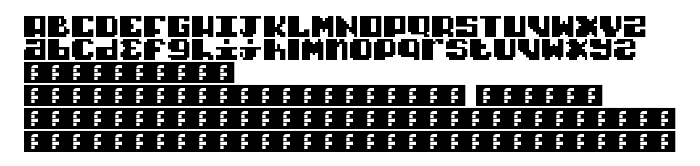
En este página puede descargar fuente Typo pixel Regular de versiónVersion 1.0, que pertenece a la familia Typo pixel (sobrefamilia Regular). El creador de la fuente Typo-pixel-Regular. Designer - grize (para contacto utilizar la suguiente dirección: http://fontstruct.fontshop.com/fontstructions/show/125750). Descargar Typo pixel Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de lcd, fuentes latinas. Su tamaño es 8 Kb
| Derechos de autor | Copyright grize 2008 |
| Familia | Typo pixel |
| Rastreo | Regular |
| Identificador | FontStruct Typo pixel |
| Nombre completo | Typo pixel Regular |
| Versión | Version 1.0 |
| Nombre PostScript | Typo-pixel |
| Fabricante | Typo-pixel-Regular |
| Tamaño | 8 Kb |
| Marca | FontStruct is a trademark of FSI FontShop International GmbH |
| Diseñador | grize |
| URL del diseñador | http://fontstruct.fontshop.com/fontstructions/show/125750 |
| URL del proveedor | http://www.fontshop.com |
| Descripción | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Licencia Descripción | Creative Commons Attribution Share Alike |
| URL de la licencia | http://creativecommons.org/licenses/by-sa/3.0/ |

Puedes añadir la fuente Typo pixel Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=typo-pixel-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=typo-pixel-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Typo pixel Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=typo-pixel-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Typo pixel Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Typo pixel Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: