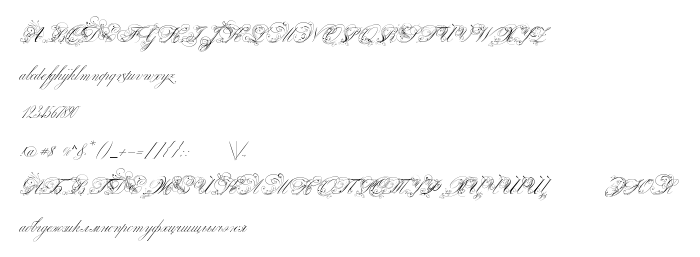
En este página puede descargar fuente Venski Sad Two Medium de versiónVersion 1.000 2005 initial release, que pertenece a la familia Venski Sad Two (sobrefamilia Medium). El creador de la fuente Venski-Sad-Two-Medium. Designer - Gophmann A.L. (para contacto utilizar la suguiente dirección: [email protected]). Descargar Venski Sad Two Medium gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes latinas, fuentes rusas. Su tamaño es 281 Kb
| Derechos de autor | Copyright (c) Gophmann Alexandra Leopoldovna, 2005. All rights reserved. |
| Familia | Venski Sad Two |
| Rastreo | Medium |
| Identificador | GophmannAlexandraLeopoldovna: Venski Sad Two Medium: 2005 |
| Nombre completo | Venski Sad Two Medium |
| Versión | Version 1.000 2005 initial release |
| Nombre PostScript | VenskiSadTwo-Medium |
| Fabricante | Venski-Sad-Two-Medium |
| Tamaño | 281 Kb |
| Marca | Venski Sad Two Medium is a trademark of Gophmann Alexandra Leopoldovna. |
| Diseñador | Gophmann A.L. |
| URL del diseñador | [email protected] |

Puedes añadir la fuente Venski Sad Two Medium a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=venski-sad-two-medium" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=venski-sad-two-medium);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Venski Sad Two Medium', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=venski-sad-two-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venski Sad Two Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venski Sad Two Medium!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: