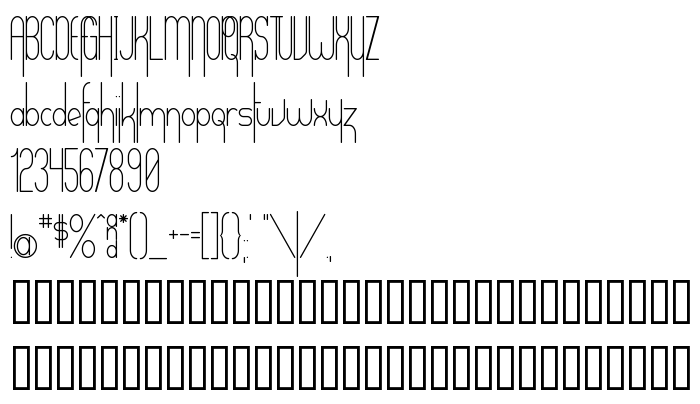
En este página puede descargar fuente Verticalization de versión2.0 - 8/01/99, que pertenece a la familia Verticalization (sobrefamilia Regular). El creador de la fuente Verticalization. Descargar Verticalization gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, sans serif fuentes. Su tamaño es 41 Kb
| Derechos de autor | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Familia | Verticalization |
| Rastreo | Regular |
| Identificador | Verticalization |
| Nombre completo | Verticalization |
| Versión | 2.0 - 8/01/99 |
| Nombre PostScript | Verticalization |
| Fabricante | Verticalization |
| Tamaño | 41 Kb |
| Marca | Free Font - Distribute only with "Verticalization.txt" attached. |

Puedes añadir la fuente Verticalization a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=verticalization);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Verticalization', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Verticalization', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Verticalization!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Subpear »