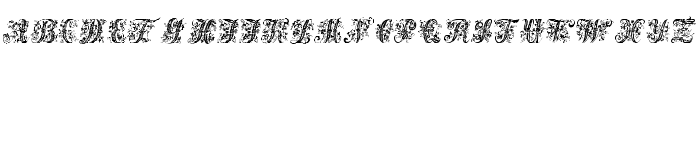
En este página puede descargar fuente Victorian Initials One de versiónVersion 1.0; 2001; initial release, que pertenece a la familia Victorian Initials One (sobrefamilia Regular). El creador de la fuente Victorian-Initials-One. Designer - Dieter Steffmann (para contacto utilizar la suguiente dirección: http://www.steffmann.de). Descargar Victorian Initials One gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 280 Kb
| Derechos de autor | Copyright (c) Typographer Mediengestaltung, 2001. All rights reserved. Digitized by Dieter Steffmann, Kreuztal. |
| Familia | Victorian Initials One |
| Rastreo | Regular |
| Identificador | TypographerMediengestaltung: Victorian Initials One: 2001 |
| Nombre completo | Victorian Initials One |
| Versión | Version 1.0; 2001; initial release |
| Nombre PostScript | VictorianInitials-One |
| Fabricante | Victorian-Initials-One |
| Tamaño | 280 Kb |
| Diseñador | Dieter Steffmann |
| URL del diseñador | http://www.steffmann.de |
| URL del proveedor | http://www.steffmann.de |

Puedes añadir la fuente Victorian Initials One a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=victorian-initials-one" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=victorian-initials-one);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Victorian Initials One', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=victorian-initials-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Victorian Initials One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Victorian Initials One!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: