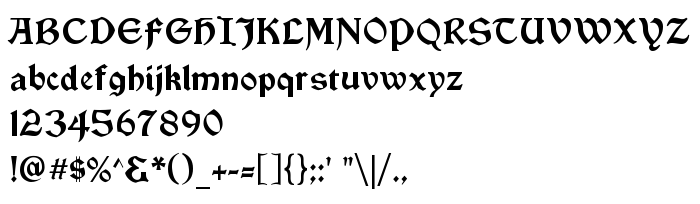
En este página puede descargar fuente Vinque de versiónVersion 3.000, que pertenece a la familia Vinque (sobrefamilia Regular). El creador de la fuente Vinque. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Vinque gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes góticas, fuentes gratis, fuentes latinas. Su tamaño es 60 Kb
| Derechos de autor | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com.Visit my commercial type foundry at www.typodermic.com. This font was updated in 2008 |
| Familia | Vinque |
| Rastreo | Regular |
| Identificador | 3.000;TYPO;Vinque-Regular |
| Nombre completo | Vinque |
| Versión | Version 3.000 |
| Nombre PostScript | Vinque |
| Fabricante | Vinque |
| Tamaño | 60 Kb |
| Marca | Vinque is a trademark of Ray Larabie |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.larabiefonts.com |
| Descripción | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puedes añadir la fuente Vinque a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vinque);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Vinque', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vinque', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vinque!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: