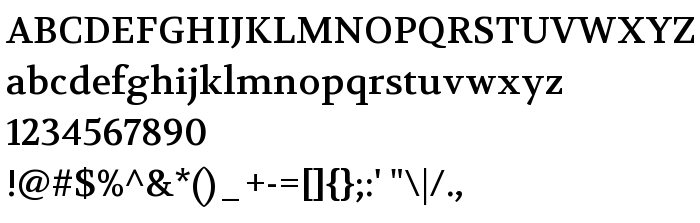
En este página puede descargar fuente Volkhov Regular de versiónVersion 1.010, que pertenece a la familia Volkhov (sobrefamilia Regular). El creador de la fuente Cyreal (www.cyreal.org). Designer - Cyreal (www.cyreal.org) (para contacto utilizar la suguiente dirección: http://cyreal.org). Descargar Volkhov Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif fuentes. Su tamaño es 110 Kb
| Familia | Volkhov |
| Rastreo | Regular |
| Identificador | Cyreal(www.cyreal.org): Volkhov: 2011 |
| Nombre completo | Volkhov Regular |
| Versión | Version 1.010 |
| Nombre PostScript | Volkhov-Regular |
| Fabricante | Cyreal (www.cyreal.org) |
| Tamaño | 110 Kb |
| Marca | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Diseñador | Cyreal (www.cyreal.org) |
| URL del diseñador | http://cyreal.org |
| URL del proveedor | http://cyreal.org |
| Licencia Descripción | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Regular". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Volkhov Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=volkhov-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=volkhov-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Volkhov Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=volkhov-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: