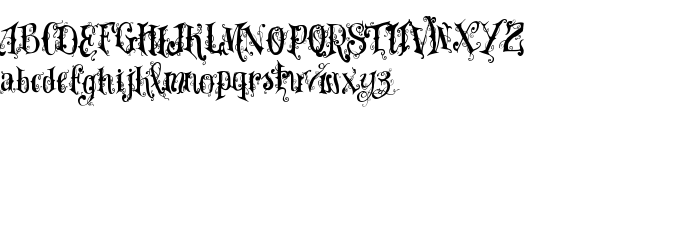
En este página puede descargar fuente VTKS Dear Love de versiónVersion 1.00 February 6, 2007, initial release, que pertenece a la familia VTKS Dear Love (sobrefamilia Regular). El creador de la fuente VTKS-Dear-Love. Designer - douglas vitkauskas (para contacto utilizar la suguiente dirección: www.vtks.com.br). Descargar VTKS Dear Love gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 49 Kb
| Derechos de autor | Copyright (c) 2007 by Douglas Vitkauskas - www.vtks.com.br. All rights reserved. |
| Familia | VTKS Dear Love |
| Rastreo | Regular |
| Identificador | VTKS:Version 1.00 |
| Nombre completo | VTKS Dear Love |
| Versión | Version 1.00 February 6, 2007, initial release |
| Nombre PostScript | VTKSDearLove |
| Fabricante | VTKS-Dear-Love |
| Tamaño | 49 Kb |
| Marca | VTKS Dear Love is a trademark of Douglas Vitkauskas - www.vtks.com.br. |
| Diseñador | douglas vitkauskas |
| URL del diseñador | www.vtks.com.br |
| Descripción | Copyright (c) 2007 by Douglas Vitkauskas - www.vtks.com.br. All rights reserved. |

Puedes añadir la fuente VTKS Dear Love a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-dear-love" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vtks-dear-love);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'VTKS Dear Love', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-dear-love" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTKS Dear Love', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTKS Dear Love!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: